当ブログでは、レンタルサーバーの「エックスサーバー」を利用しています。
二年ほど前に開設した時からずっと同じサーバーです。
エックスサーバーは少し前から新仕様の高速サーバーの運用を始めていて、私にも新仕様サーバーへの移行ができる順番が回ってきていました。
本記事では、新サーバー移行によってどのくらい表示スピードが改善されたかを記載します。
▼移行の手順などはエックスサーバーのサイトにわかりやすく記載されていますので、こちらをご覧ください。
当ブログのスピードの現状:Page Speed Insightsで計測
これらは当ブログの中では比較的多くのPVを獲得している記事です。
PageSpeed Insightsで表示スピードと各要因を調べてみました。
パフォーマンスに差はありますが、共通して言えるのは「Speed index」、「Largest Contentful Paint」の時間が長いということです。
特に「Largest Contentful Paint」=「LCP」は、Googleサーチコンソールでも改善が必要と指摘されている項目です。
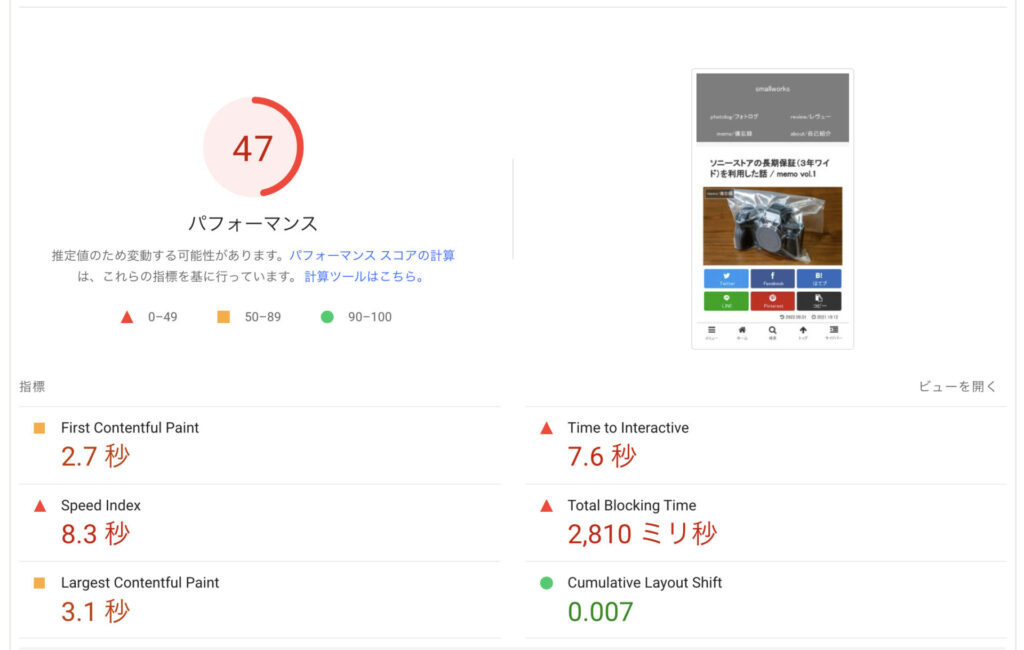
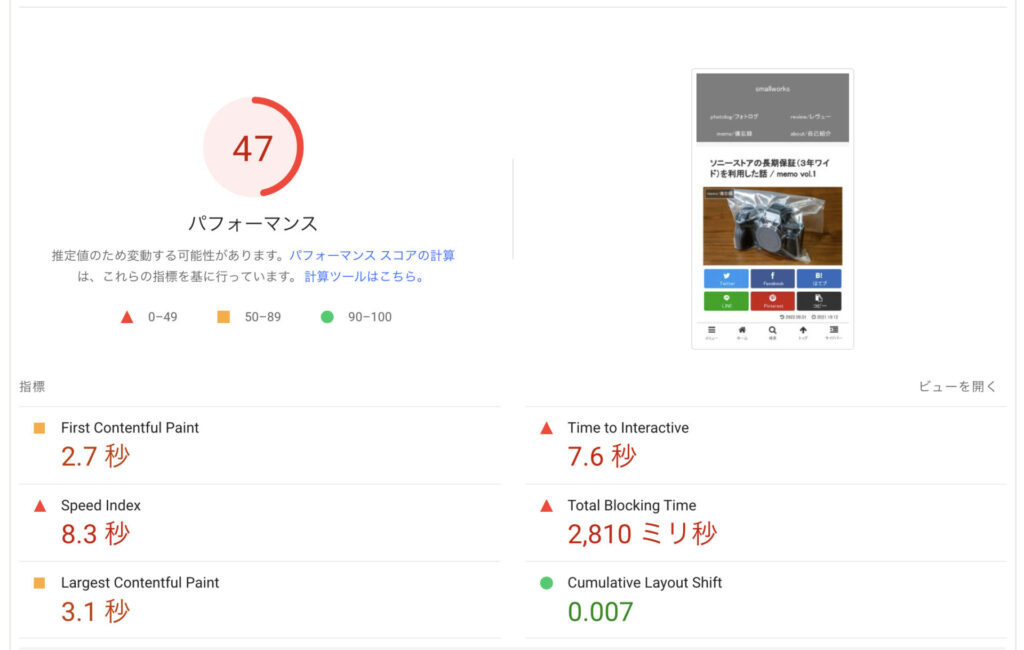
記事その1


▲パフォーマンスが低く、各種指標も改善が必要。
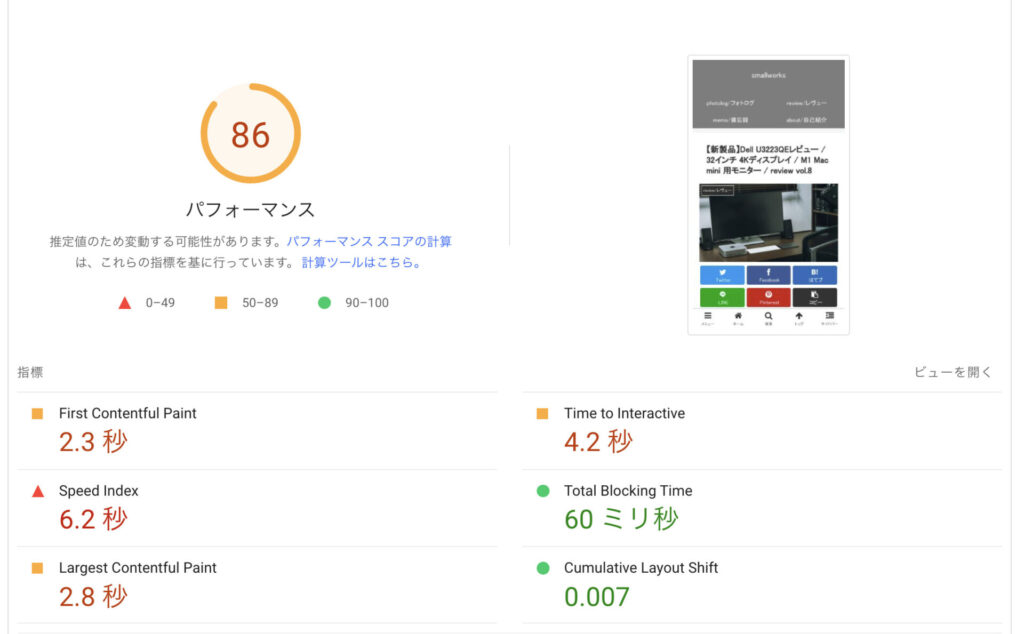
記事その2


▲パフォーマンスは悪くないが、「Speed index」、「Largest Contentful Paint」ともにさらに改善したい。
記事その3


▲こちらも上と同じ状況。
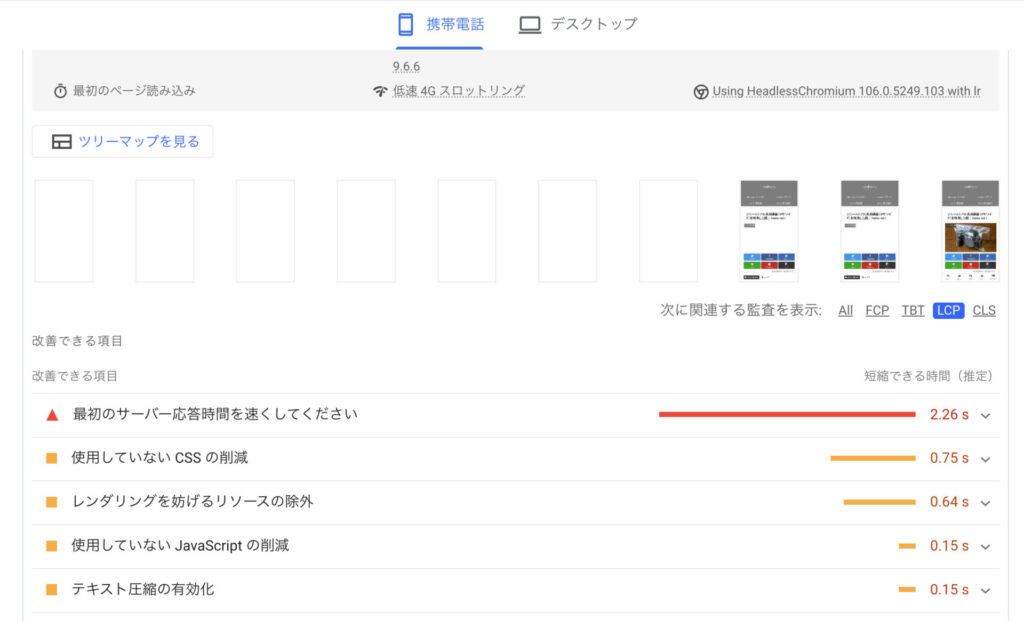
LCP等の改善策として最も大きなものは「最初のサーバーの応答速度を速くしてください」という項目でした。
今回はここを少しでも改善できればと考えています。
新サーバー移行後のスピード(結果)
サーバーの移行は短時間で完了しました。
では、その結果を見ていきましょう。
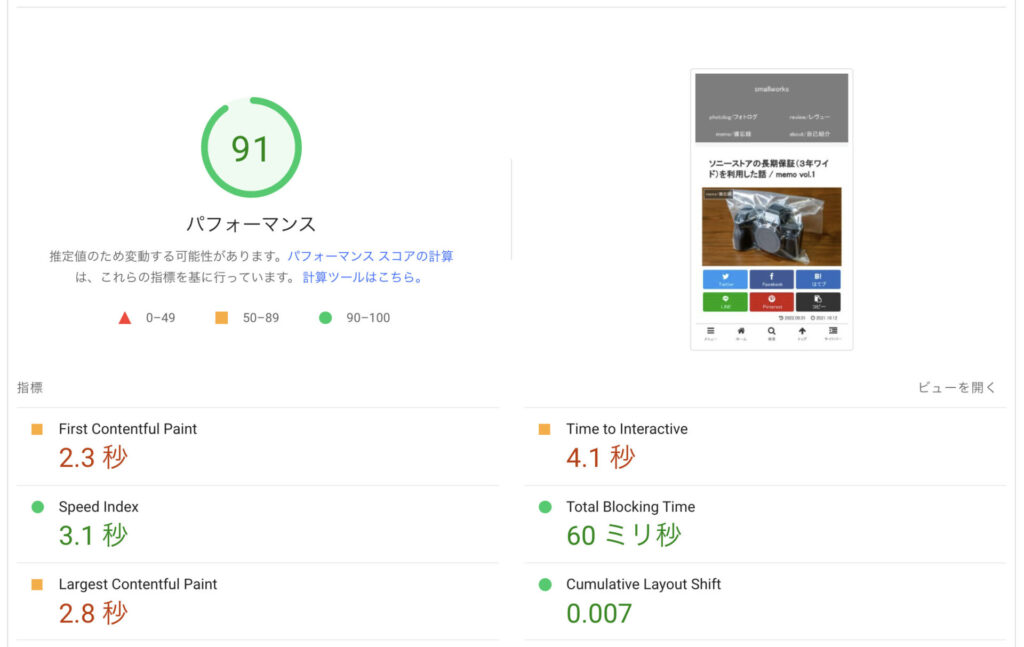
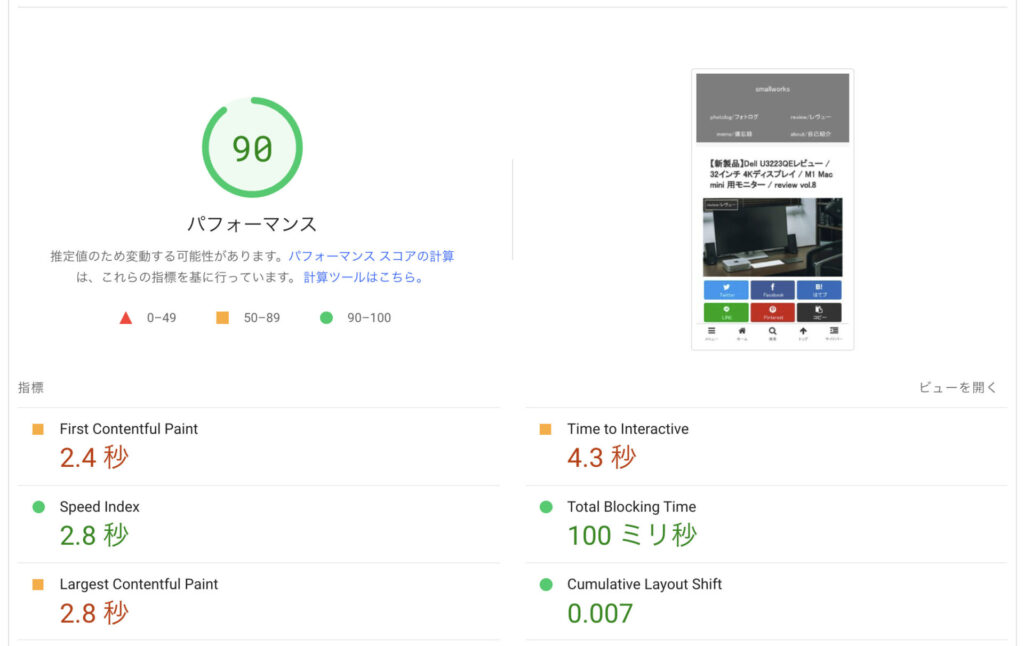
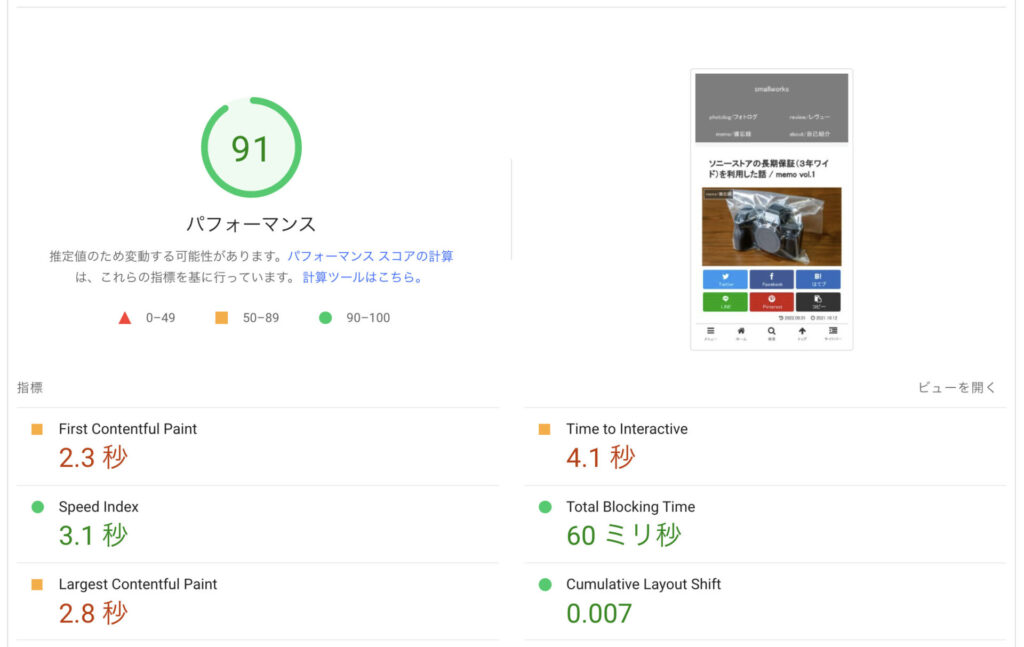
記事その1


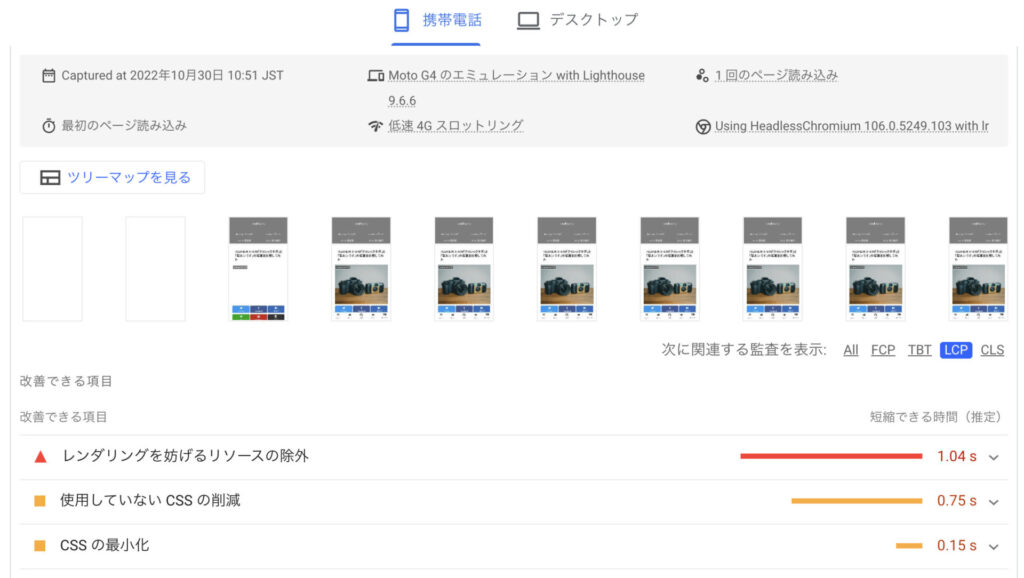
▲劇的な改善が見られました。
パフォーマンスは46点から一気に91点へと上昇しています。
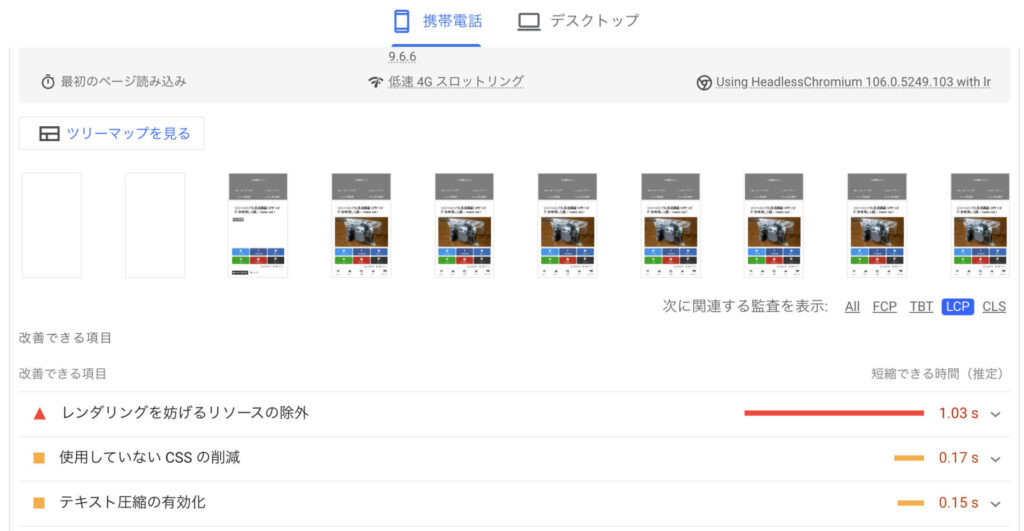
「最初のサーバーの応答速度を速くしてください」という項目は無くなり、「レンダリングを妨げるリソースの除外」が一番の項目になりました。
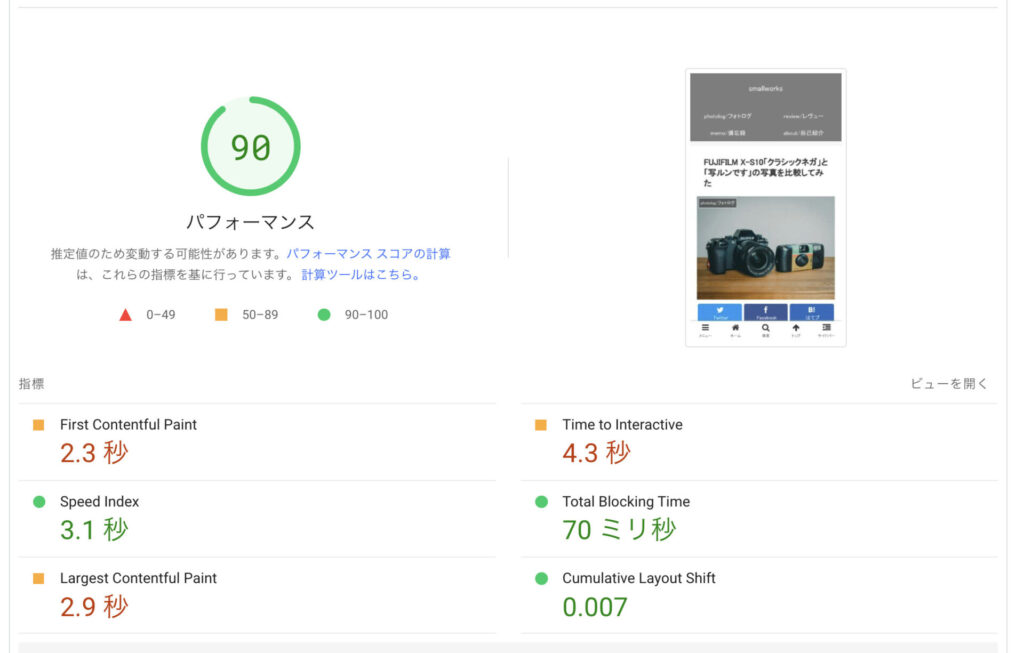
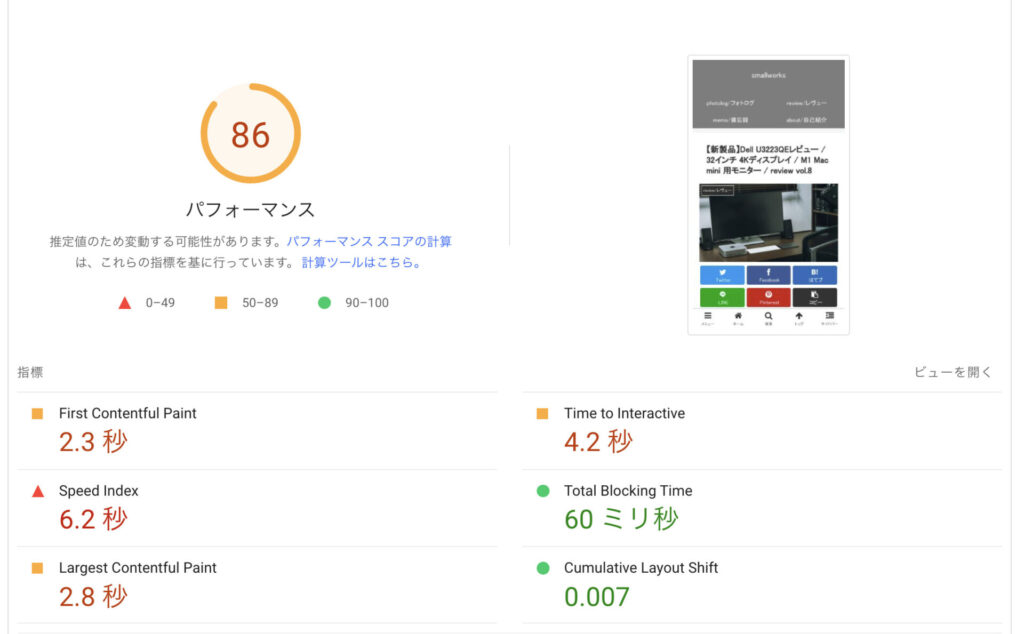
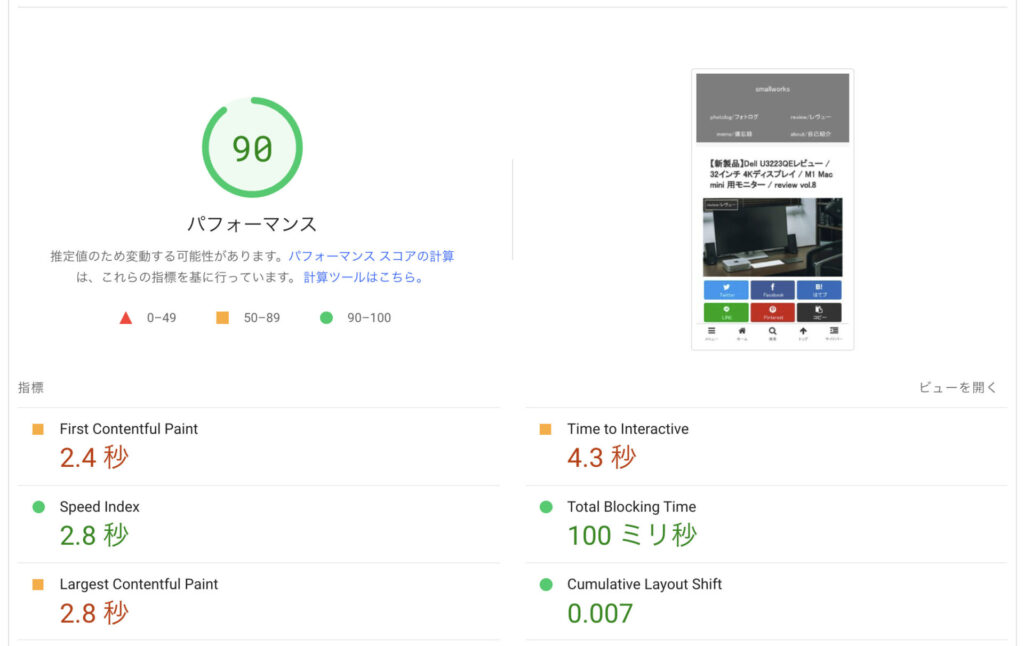
記事その2


▲もともとパフォーマンスの悪くない記事でしたが、さらに良くなりました。
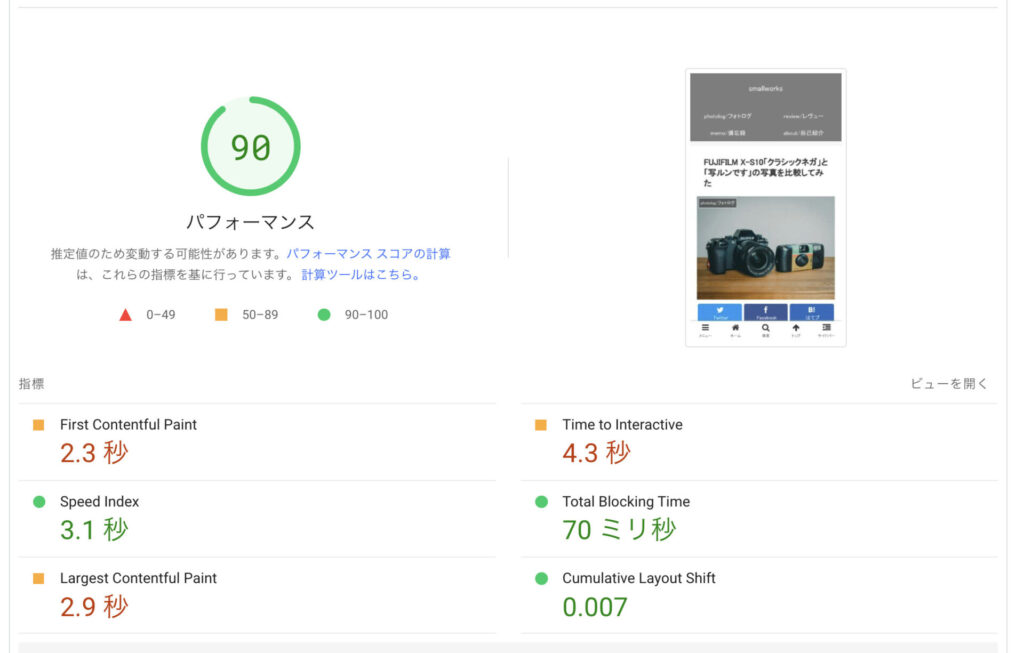
記事その3


▲こちらも記事2と同様に改善。
移行前後比較
記事その1


記事その2


記事その3


まとめ
予想以上の速度改善に驚きです。
サーバー環境が新しくなれば当然多少は速くなるとは思っていましたが、まさかここまで速くなるとは思っていませんでした。
SEOの観点から、表示スピードはますます重要視されてきていますので、こういった改善は継続していかなければなりませんよね。
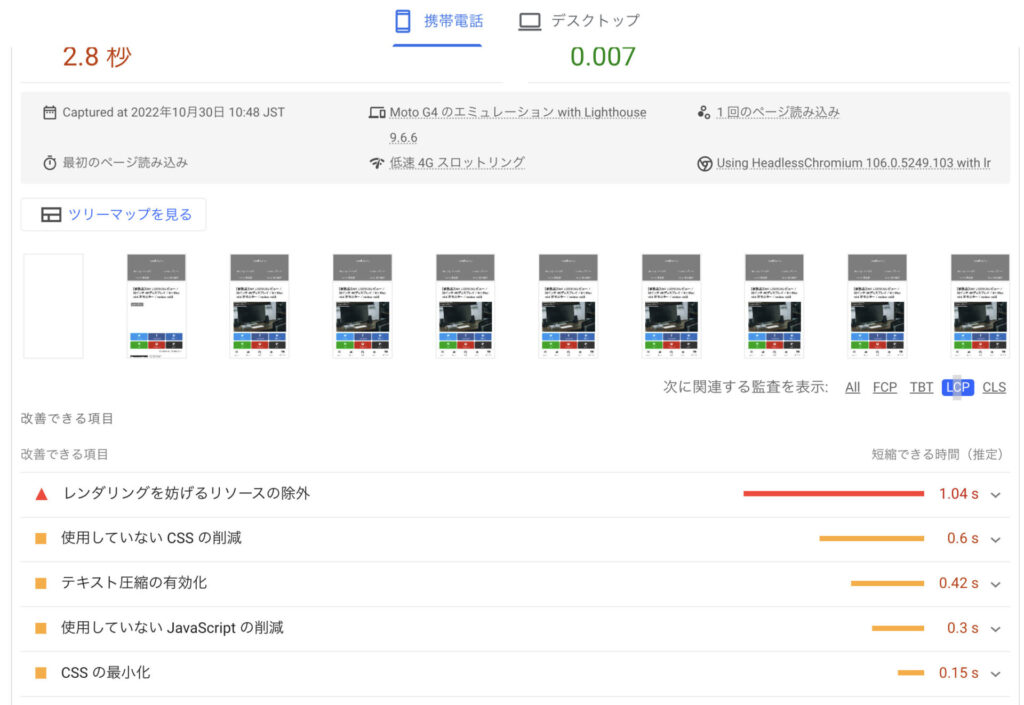
次の課題は「レンダリングを妨げるリソースの除外」の項目です。
また後日記載したいと思いますので、どうぞご覧ください。



コメント