本記事は、PageSpeed Insightsの指標を改善するための項目「レンダリングを妨げるリソースの除外」をクリアし、実際にLCPを改善した体験談を記したものです。
最終的には、Googleサーチコンソールで指摘されている「LCPの問題:2.5秒超(モバイル)」という項目を解消することを目的としています。
私の一つのブログ記事を例に、2ステップで改善した経緯をお伝えします。
LCPの現状

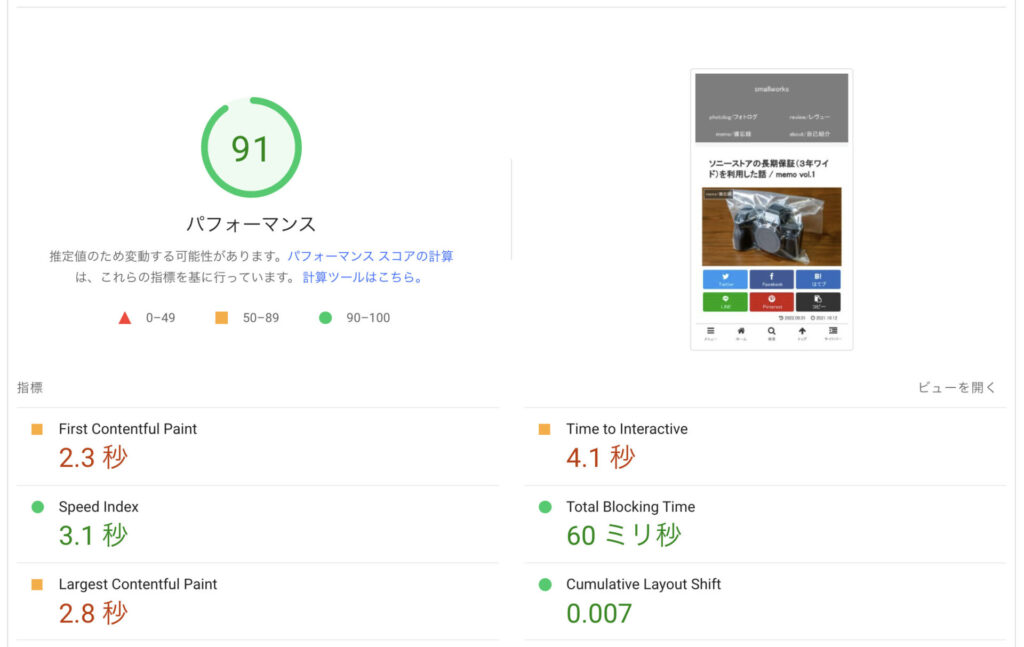
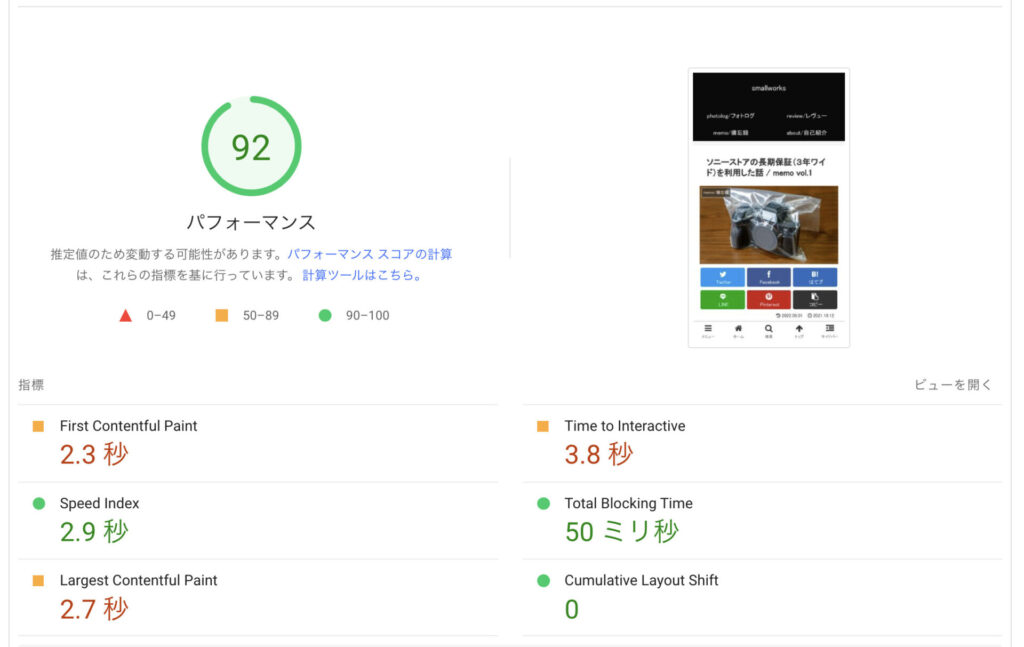
▲当ブログのある記事の状況。PageSpeed insightsで計測。
全体のパフォーマンスは良好だが、Largest Contentfull Paint (LCP)が2.8秒となっており、Googleサーチコンソールでも改善が必要と警告が出ている状況。
原因:CSSやJavScriptの読み込みに時間がかかっている
レンダリングを妨げるリソースとは、主にCSSやJavScriptです。
これらを処理する間、ページの読み込みが遅くなってしまうようなイメージです。
対処その1:プラグイン Autoptimize をインストール
簡単でかつ有効な対処方法はプラグインを使用する方法。
これにより、CSS・JavScript・HTMLの最適化を行い、読み込み時間の改善を図ります。


▲こちらがプラグイン:Autoptimizeのサイトです。
ワードプレスのプラグイン追加画面からインストールしましょう。
プラグイン設定
では順に設定をしていきます。
と言っても、数箇所チェックを入れるだけなのでとても簡単です。

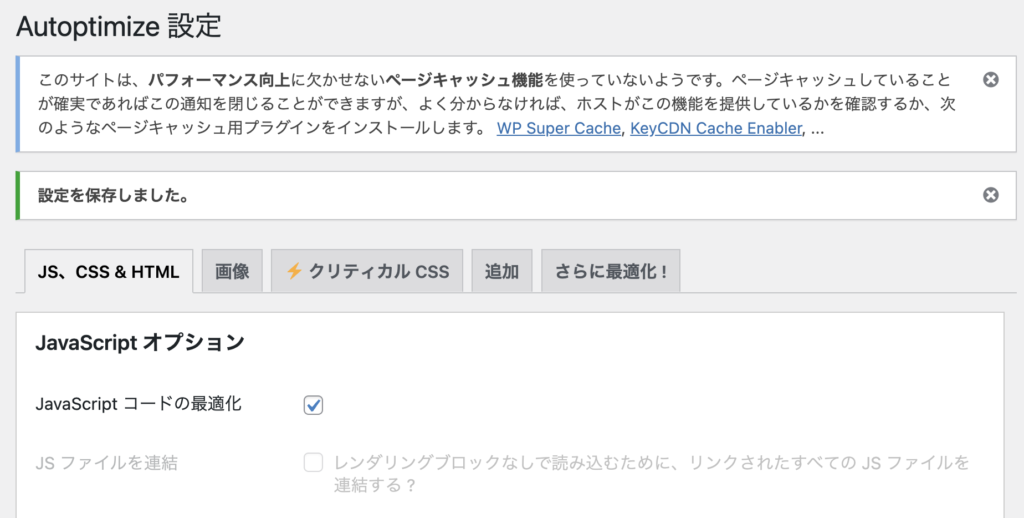
▲JavaScriptコードの最適化にチェックを入れる

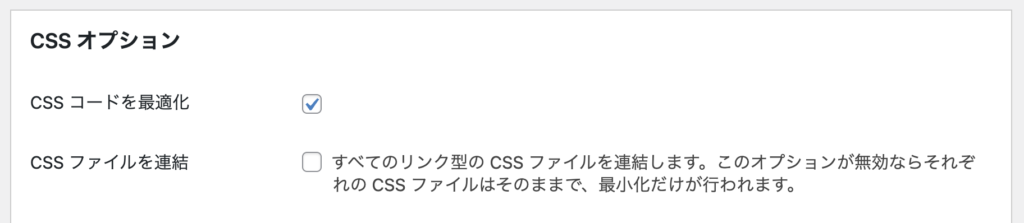
▲CSSコードを最適化にチェックを入れる

▲ HTMLコードを最適化にチェックを入れる

▲最下段、変更の保存とキャッシュの削除を押して完了です。
再びPageSpeed Insightsで速度計測
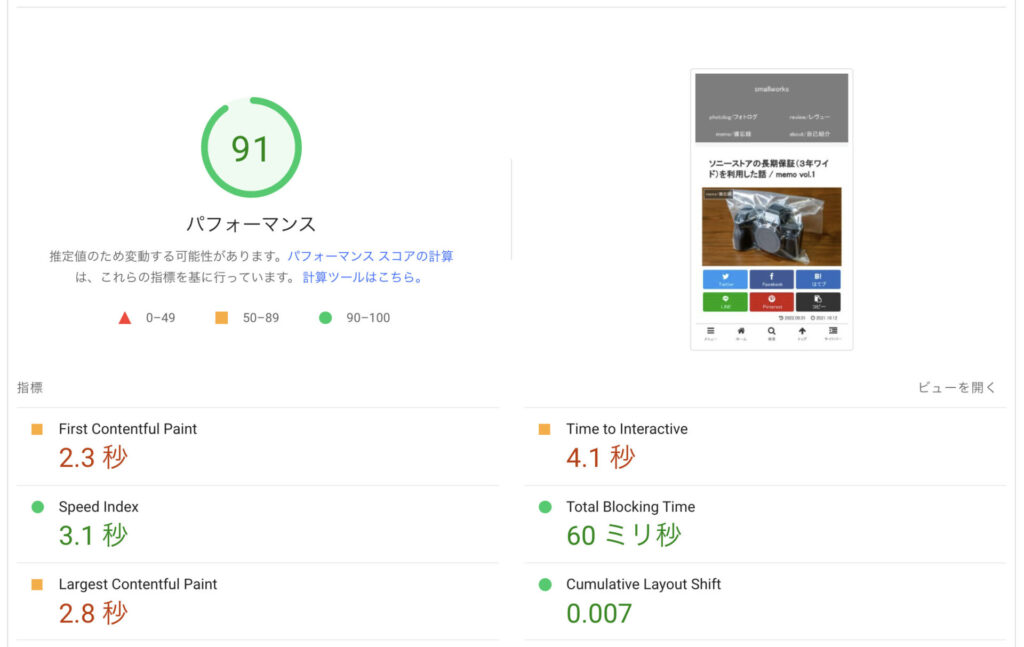
最適化前

最適化後

▲各項目とも少しずつ改善が見られました。
しかし、LCPは2.8秒→2.7秒と、大きな改善には至りませんでした。

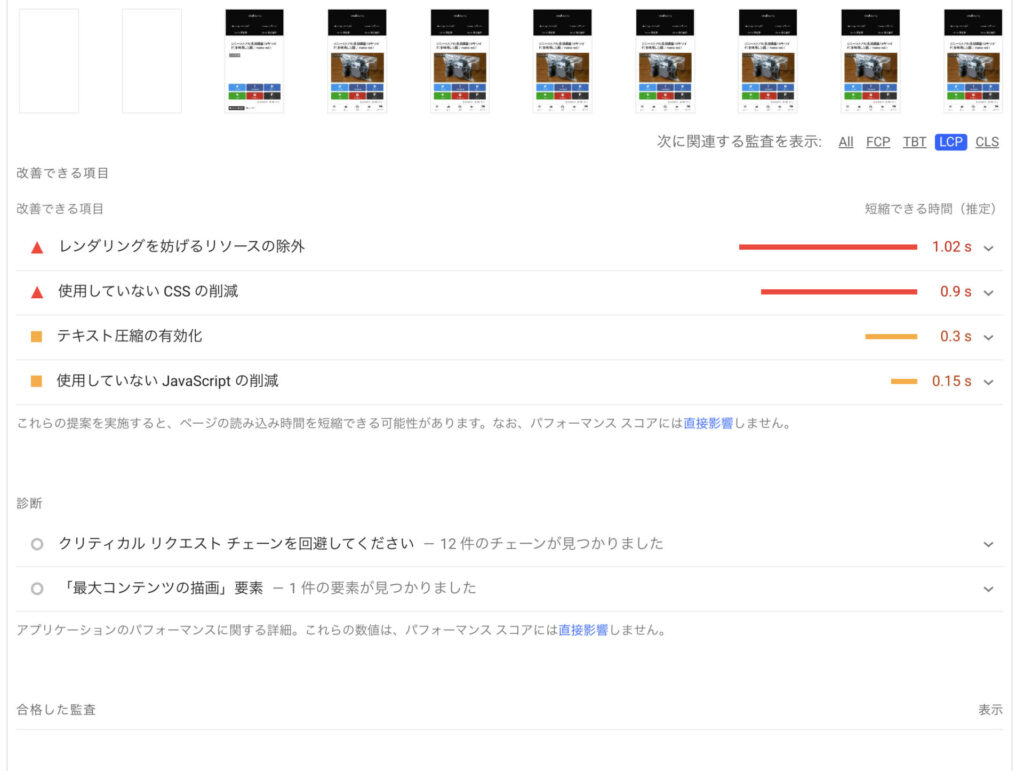
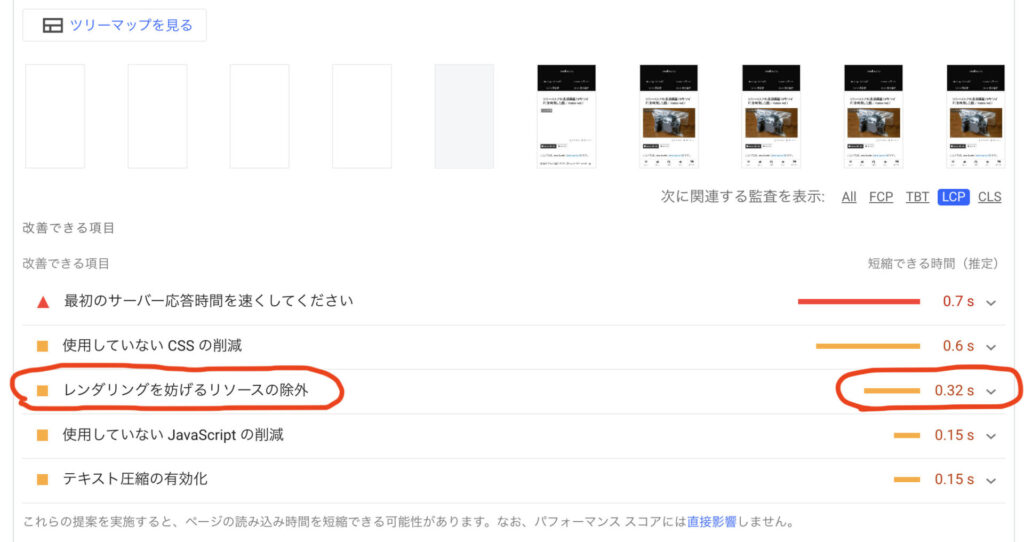
▲まだ「レンダリングを妨げるリソースの除外」という項目で1秒以上の時間がかかっています。
対処その2:記事の読み込み時間を短縮するために、不要な要素を削除
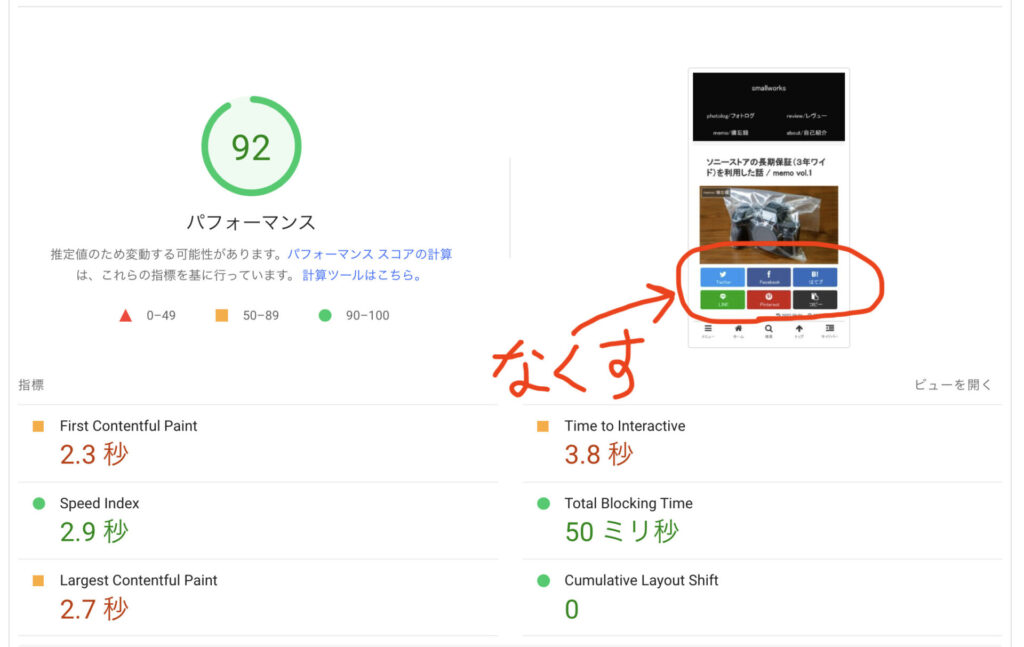
SNSのトップシェアボタンを無くしてみた

このボタンはSNSへの集客を考えるとあった方が良いのですが、記事の表示スピードという観点から見るとあまり好ましくない要素です。
思い切ってすべて表示しないように、ワードプレスの設定を変更しました。
結果をPageSpeed Insightsで計測すると


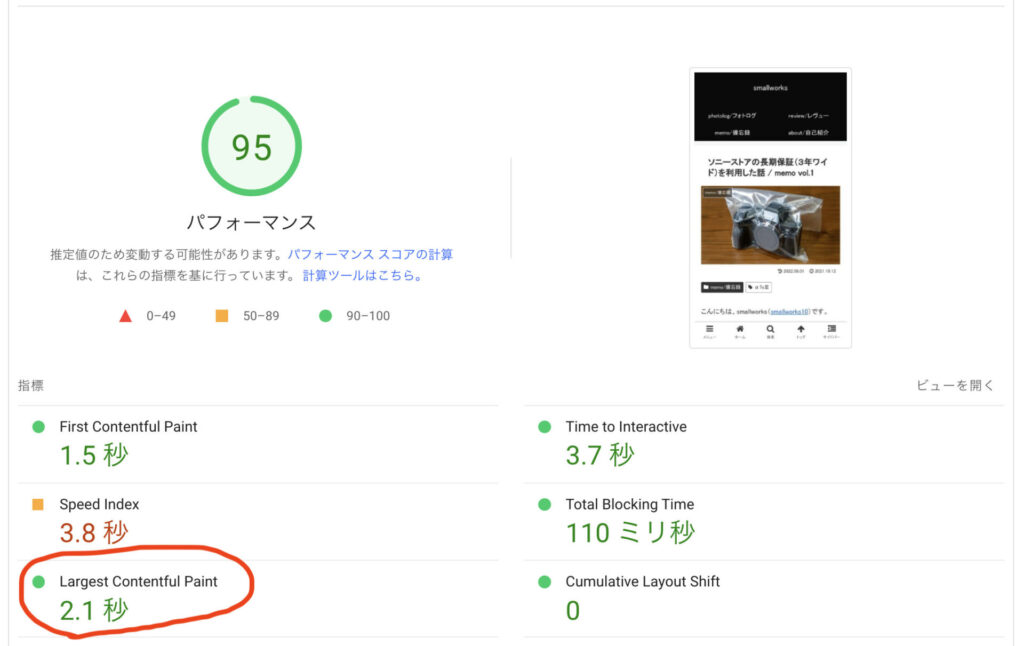
▲ちょっと驚きの結果でした。
LCP 2.7秒 → 2.1秒 へと大きく改善!
この作業で大きく改善させることができました。
改善できる項目の最上段にあった「レンダリングを妨げるリソースの除外」の項目も3段目にまで下がり、0.32秒とかなり速くなりました。
これによって、Googleサーチコンソールで指摘されている「LCPの問題:2.5秒超(モバイル)」という項目も解消されるはずです。
結果はまた後日追記します。
まとめ
結果的にはSNSトップシェアボタンの廃止の効果が大きかったです。
しかし、SEO対策は一つ一つの積み重ねの結果とも言えます。
実際、ここに至るまでに様々な対策をしてきました。(プラグインの導入や画像サイズの見直し、サーバーのアップグレードなど、、)
表示スピードでお悩みの方は、ご自身で仮設を立てて一つ一つ実行していってみてください。
必ず最終的にはよいパフォーマンスに辿り着けると思います。
私がこのパフォーマンスに辿り着くまでの経緯、今後のメンテナンスについては、また後日まとめ記事を作成する予定です。
ご覧いただけたら嬉しいです。
▼こちらの記事もあわせてご覧ください。





コメント