実況系のYouTubeやテレビ番組でよく見かける「ワイプ」。
とても身近なものですが、そのやり方となると考えてしまいますよね。
本記事では、アドビプレミアプロで「小窓ワイプ」を簡単に作る流れを記載します。
ワイプの作り方
ワイプの作り方にもいつくつか方法がありますが、今回は「クロップ」と「マスク」を利用して、とにかく簡単に作ってみます。
数ステップの作業で出来てしまいますので、最後まで一緒に見てみましょう。
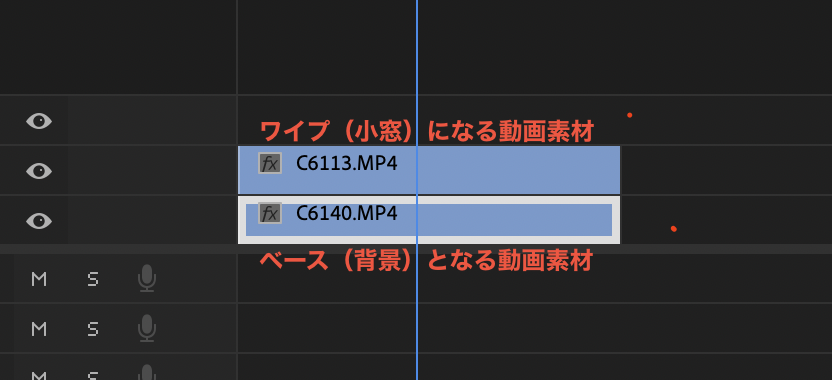
タイムラインに2つの動画素材を配置する

ワイプになる動画素材を上に、ベースになる動画素材を下に配置します。
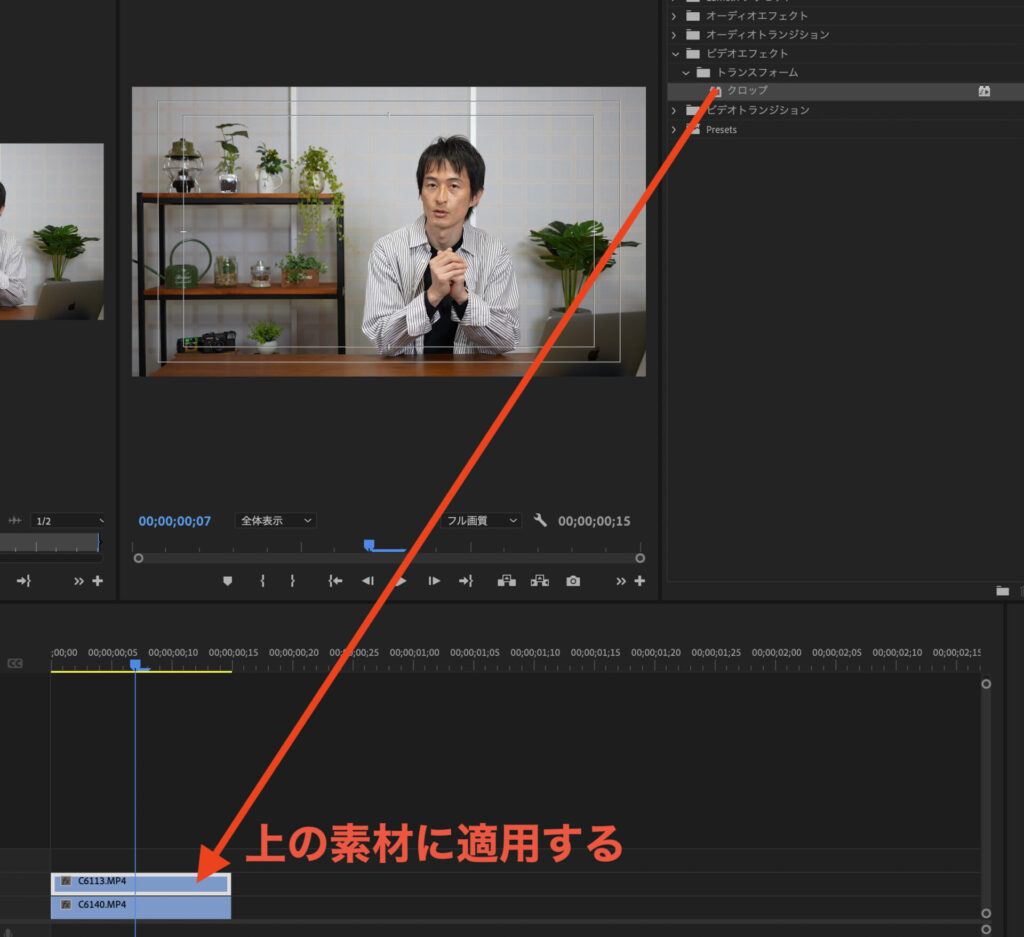
ワイプ用素材に、エフェクト-クロップを適用する

ビデオエフェクト→トランスフォーム→クロップをドラッグ&ドロップする。
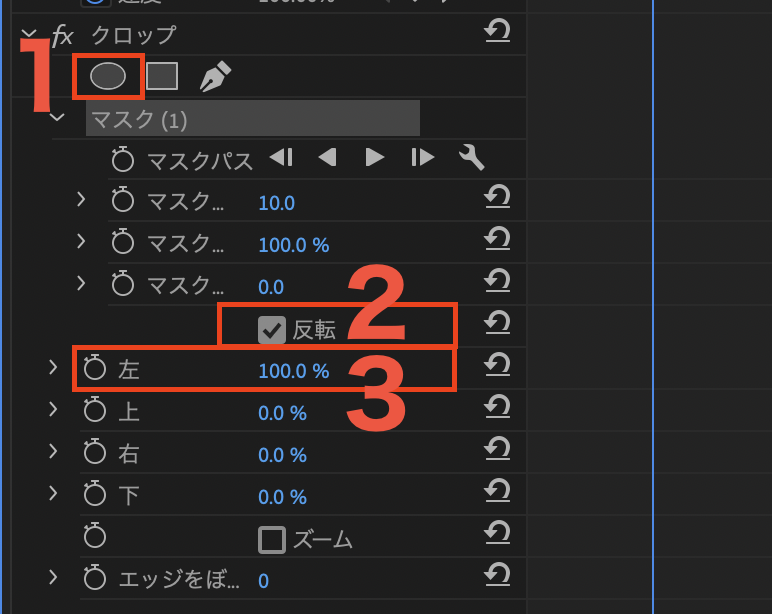
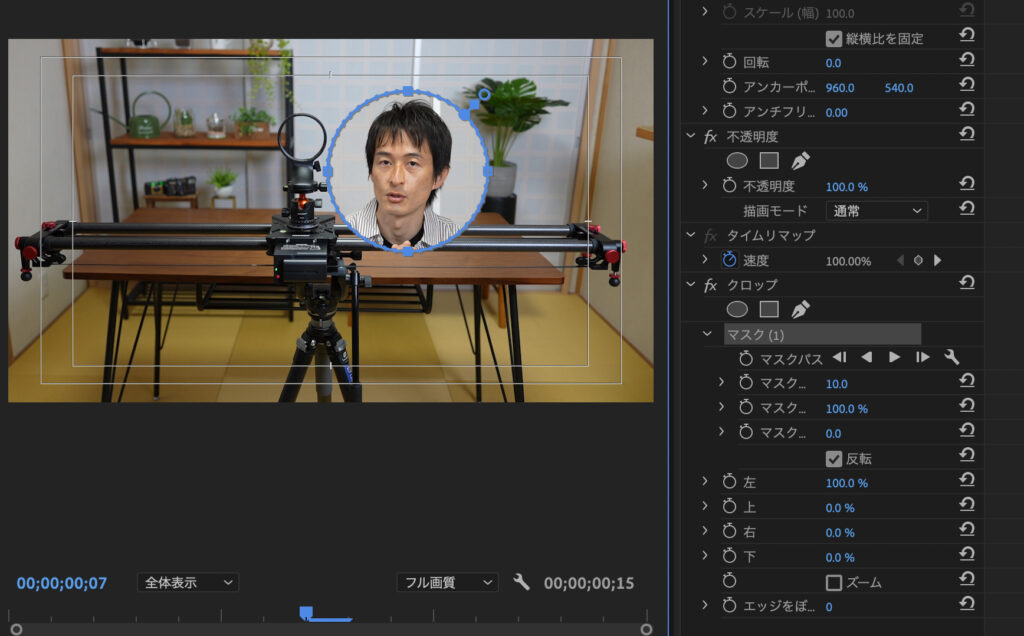
マスクを使用して、ワイプ用素材動画を切り抜く

1、マスクの形を選択する。(今回は一般的な丸形を選択。)
2、反転にチェックを入れる。
3、左のパラメータを100%にする。(上・右・下のいずれかでも可)

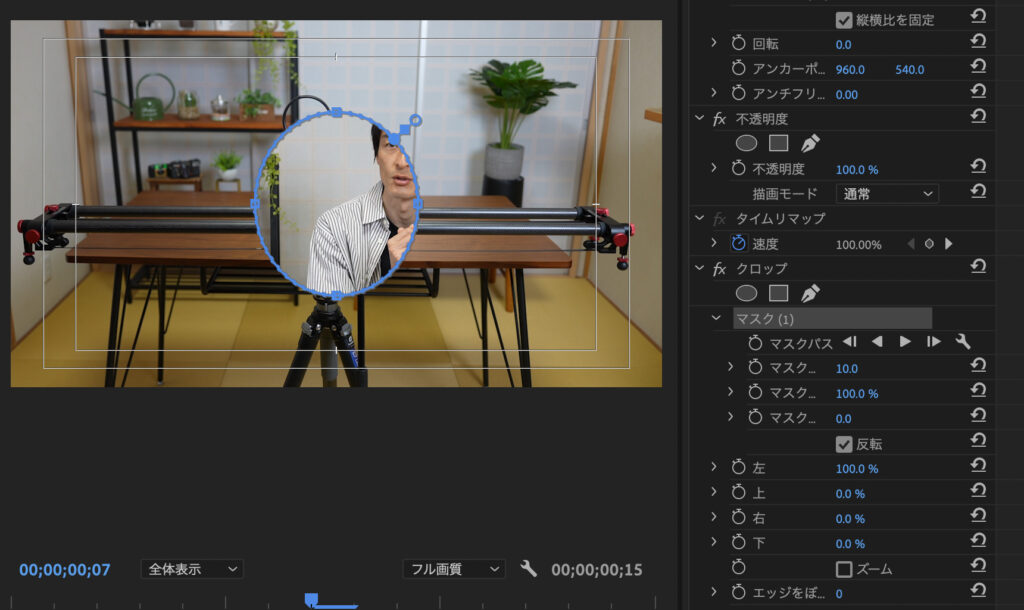
こんな感じに中央部分に楕円形のワイプ窓が配置されます。
正円に形を整え、クロップ位置を合わせる

shiftキーを押しながら楕円の縁をドラッグし、正円の大きさを整えます。
正円の位置をワイプ窓として表示させたい場所に合わせます。
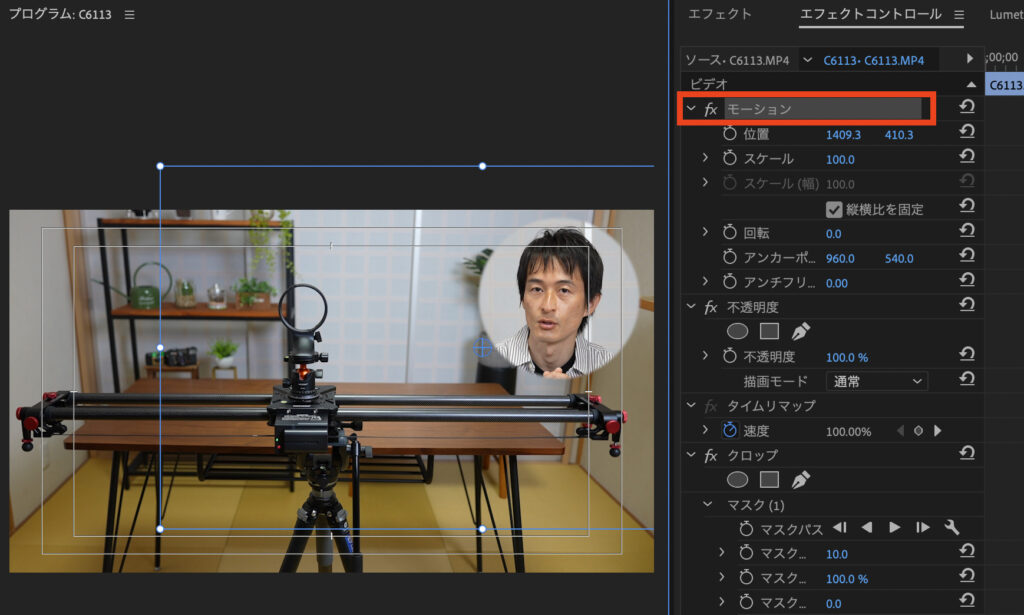
ワイプの位置を調整する

エフェクトコントロールの「モーション」をクリックして選択します。
プレビュー画面上でドラッグすることでワイプを自由に移動させることができます。
まとめ
いかがでしたでしょうか?
思ったよりも簡単だったのではないでしょうか。
どのエフェクトを使用して、どのパラメータを調整すればよいかさえ覚えれば、簡単な作業で作れてしまいますね。
この記事が動画作りの参考になれば嬉しいです。
ご覧くださり、ありがとうございました。



コメント